我从来不是一个颜色理论的爱好者,我想是因为我对它一直不太抱希望。我乐意坐在那儿,拿着色环,选取互补色(complementary colors)、分散的互补色(split-complementary colors)、三色(triad colors)等配色方案,让朋友、家人、客户印象深刻。
说实话,颜色理论对我很遥远,尝试在项目中使用颜色时我从未发现它有用。有点讽刺,我发现,颜色的选择、运用得越好,背后的理论我越有更好的认识。
刚起步时理论并没有真正得帮助,对吧?这就是为什么,在这篇文章里,你不会看到一个单一的色环,相反,我会展示一个简单的你能用在下一个Web项目的颜色工作流。
当然,过程中你是在潜意识地学习理论。为了好玩,我建议几个月后回来再重温一下。
随后你会有更深刻的理解,我保证。
译者注:
颜色理论基础相关:关于颜色理论,三分钟帮你快速入门极简色彩学
选择基本色
我们总是能看到象一千万种颜色这样可笑的事情。想想,一千万种。
众多颜色中,只需选一种用于我们的品牌,它也是网站的基本色。
其他颜色均基于基本色,所以这很重要。
如何选择起始色
随意选取一种颜色很简单,但我们不这样做。对于任何与客户打交道的项目,你应该尽可能地证明你的选择,不这样,你喜爱的颜色可能与他们喜爱的相抵触。他们是客户,他们付钱,他们会赢。
不要过虑。确保你有选择的理由,会让你好看点。
选择起始色的小贴士
- 用你有的颜色
如果客户有已确立颜色的LOGO,这个颜色通常是你的起始色。 - 排除竞争对手的颜色
如果你的一个主要竞争对手有一个有影响力的品牌颜色,不要拷贝即使你能改进。 - 考虑你的目标受众
殡仪馆网站的颜色与儿童俱乐部的是非常不同的。想想谁会使用网站,想让他们有什么样的感受(兴奋,严肃,关爱等)。 - 不要落入思维定势
如果你为年轻女孩设计网站,不是非要使用粉红色。避免使用老一套来取得认可。 - 玩个文字游戏
如果你在纠结,写下任何与客户业务相关的词语,这个词语列表应该可以给你一些有关颜色的主意。如果你还是实在纠结,登上讲解颜色的网站,看下哪个最合适。
现在你心中应该有了一个基本色。它应该是一种简单的颜色,象红色,绿色,蓝色,黄色或粉红色。接下来我们说说色度。
假设你选择了蓝色(好选择!)
选择(好的)基本色
我们象艺术家一样去剽窃,使用其他人的选择,而不是为了寻找一种好色度的蓝色,被Photoshop的颜色拾取器所困扰。
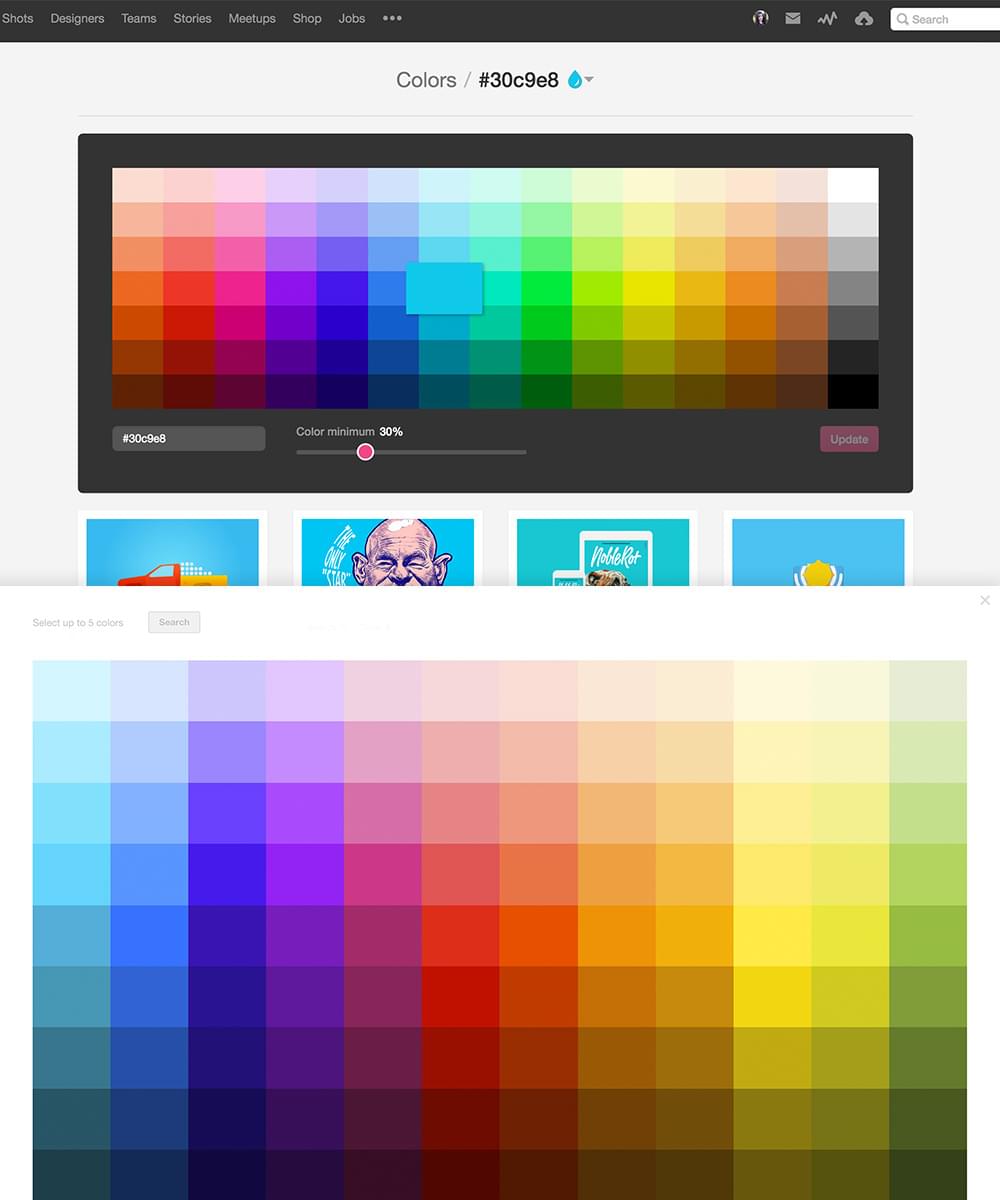
首先,到Dribbble和Designspiration,点击它们的”Colors”链接。
会显示相似的屏幕:
使用灵感网站为你的设计寻找一种合适的颜色(大图)
你可以把这作为寻找一个合适色度的蓝色的下一步。
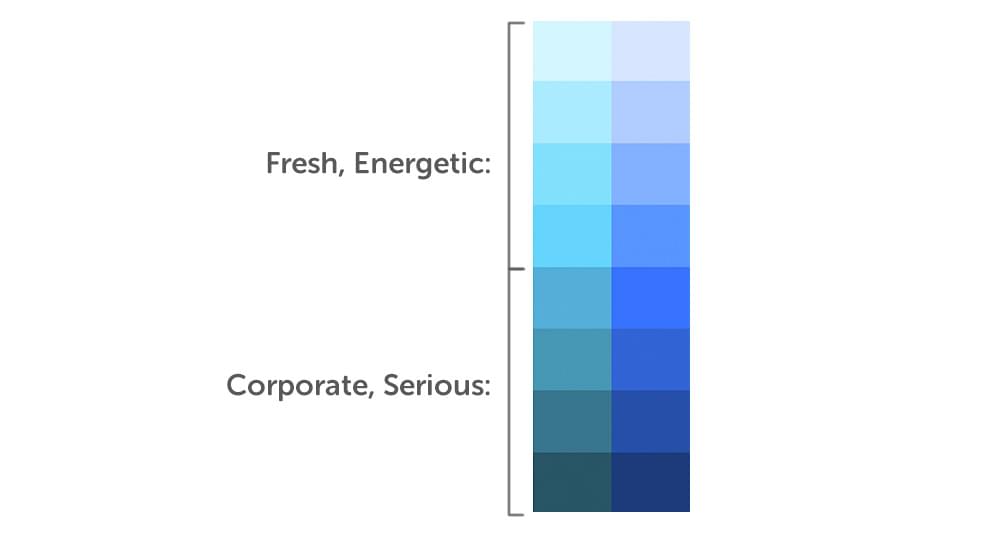
对于一个清新、充满活力的品牌,选择一个更浅、更明亮的蓝色(前5个中的一个),对于较商业、严肃一点的,底部的5个是更好的选择。
不同色度的蓝色有着不同的特质,选择要明智!(大图)
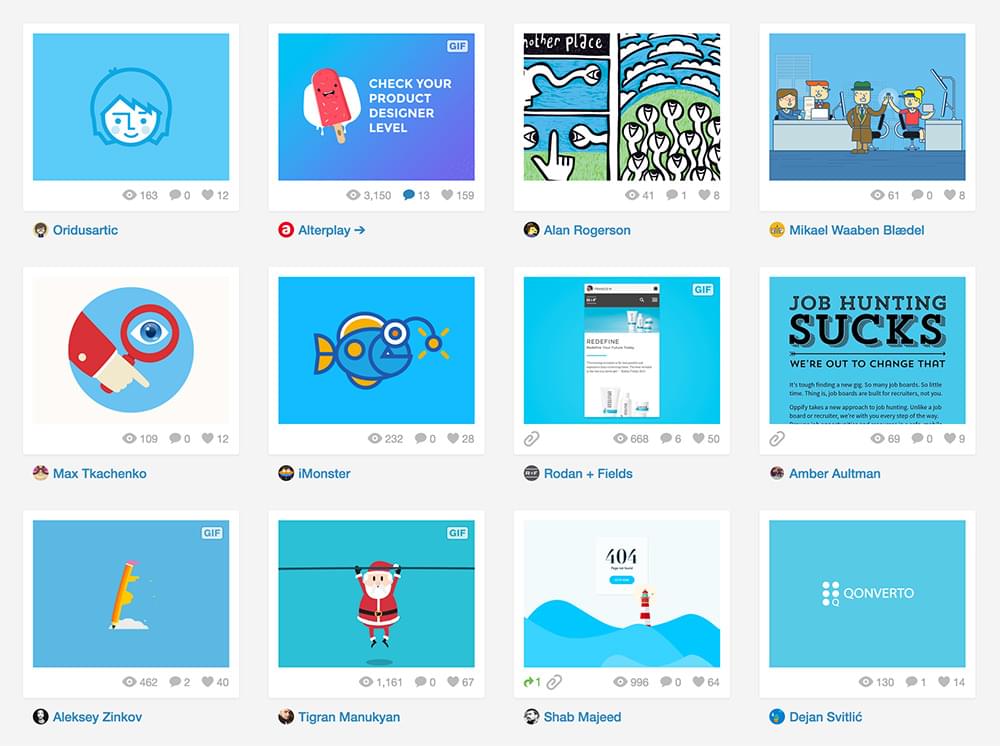
选择一种色度,查看使用这种颜色的网站的实际设计,然后你可以使用CSS-Tricks的颜色拾取技术从浏览器中提取精确的颜色值。
这么多的蓝色!你的工作就是挑一个最适合你品牌的。简单得很!(大图)
你不仅会看到不同版本的基本色,也很容易看到与之匹配的颜色。
创建色彩衔接的调色板
好了,你应该有了一个颜色的16进制值。我的是#30c9e8。现在我们使用这个颜色建一个调色板。会比你想像的容易。
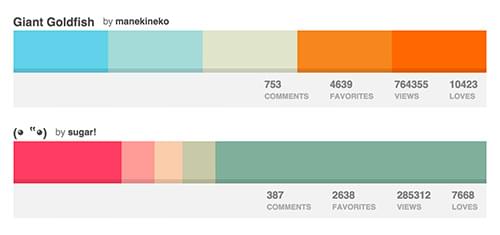
当想到创建配色方案时,你可能有这样的想象:
你可能见过这种调色板(大图)
这种调色板的主要问题是应用到实际设计时不太实际。很多调色板有比你想要的多得多的颜色,尤其是考虑到平均一个配色方案只需要3个中性色:
- 白色
- 深灰色
- 浅灰色(可选)
如果你试着添加5或6个中性色,就凌乱了。
真正需要的两种颜色:
- 一个基本色(我们的例子中是
#30c9e8) - 一个强调色(马上就讲到这个)
比起大肆使用互补色系,分散互补色系,三色系或其他色系,仅用这5种颜色创建网站,会得到更好的效果。
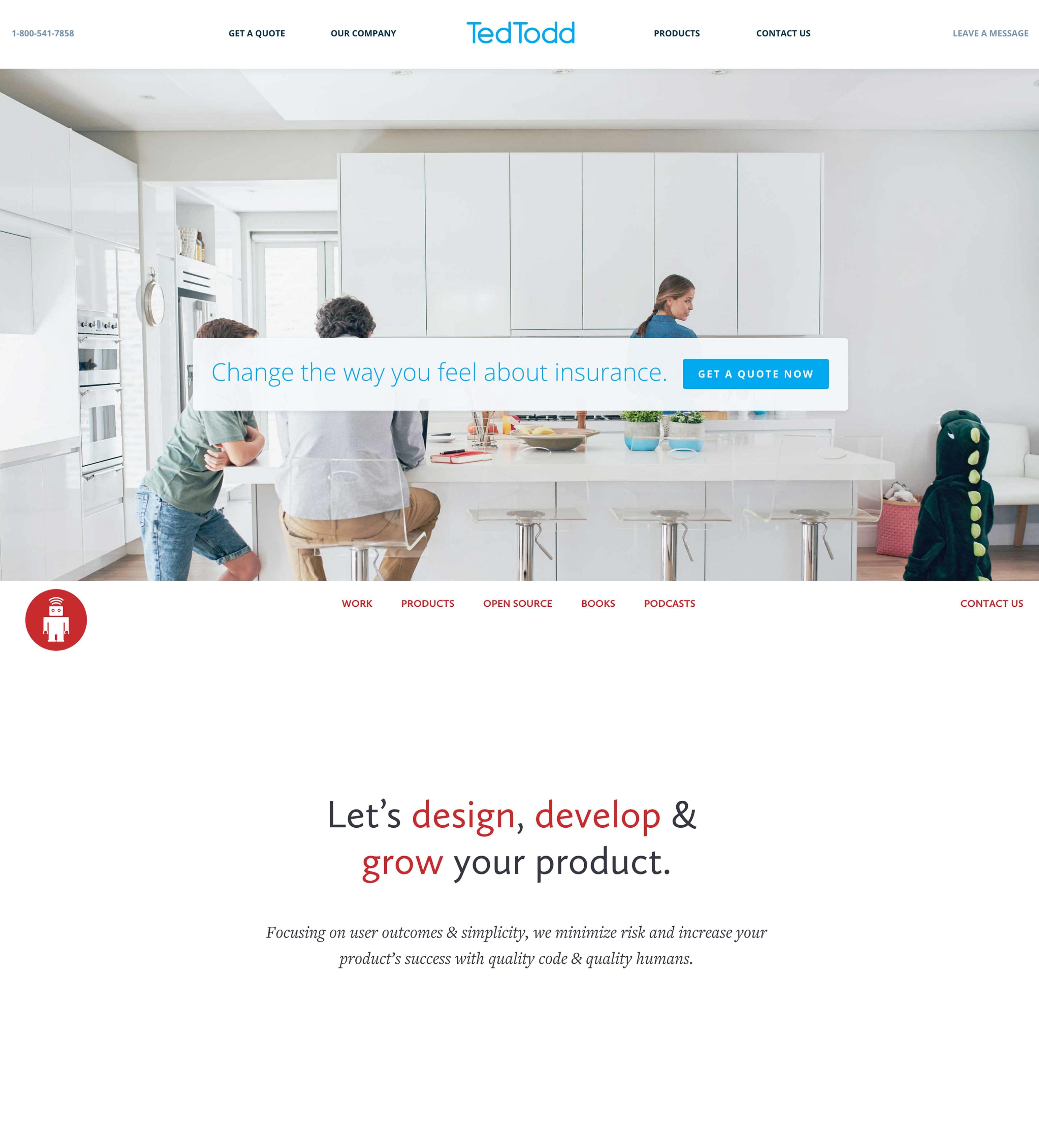
象Thoughtbot和TedTodd,一个好看的网站不需要复杂的配色方案。(大图)
寻找强调色
强调色在网站上会少量使用,通常用在行为召唤(如:购买、下载按钮,译者注)页面元素上,所以需要引人注目。
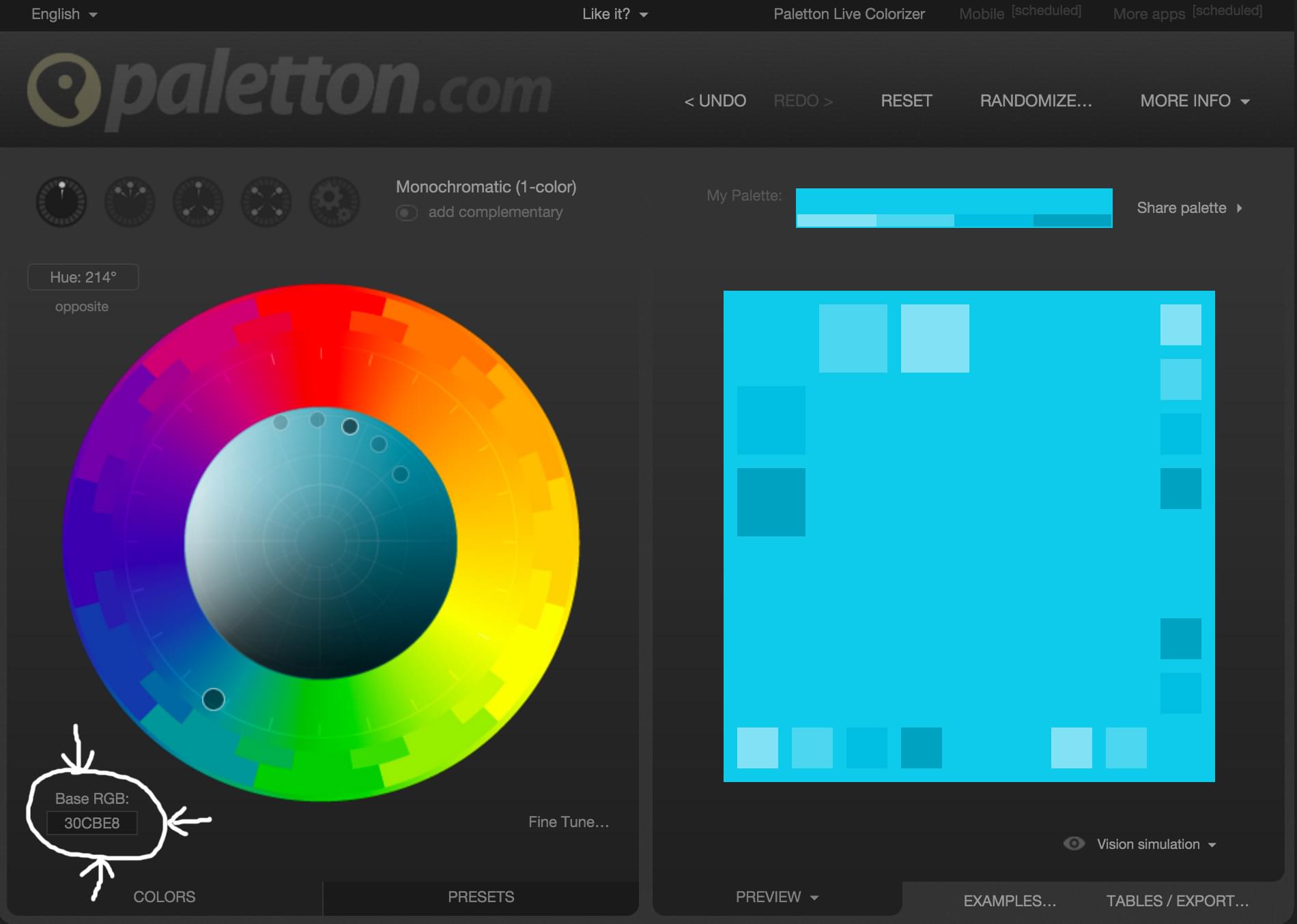
下一步,把基本色的16进制值输入Paletton 的颜色值方框中:
在Paletton上输入你的基本色(大图)
这里,可用两种方式找到强调色。
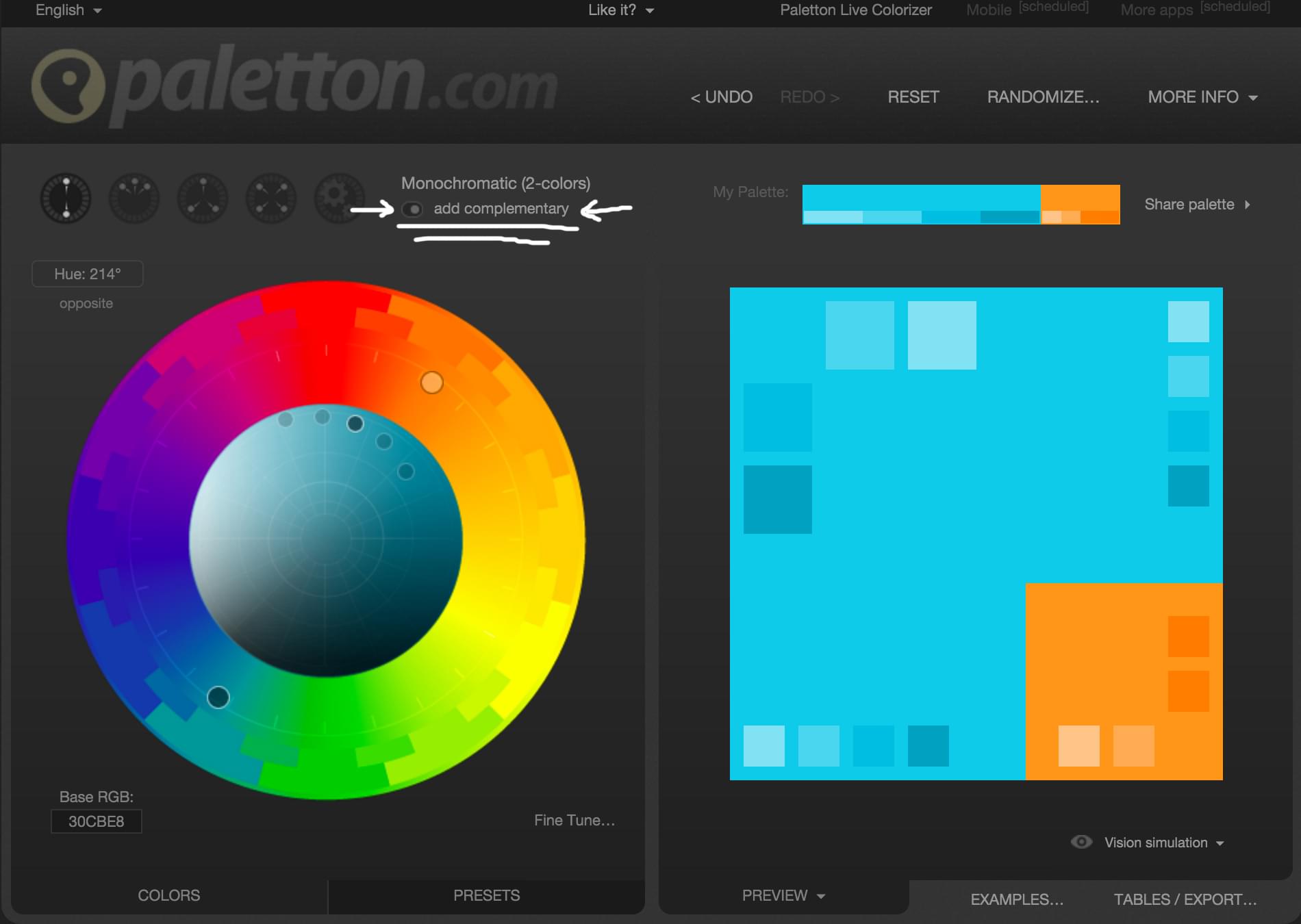
首先,点击“Add Complementary”按钮,橙色就是你的强调色!
Paletton自动生成一个好的强调色(大图)
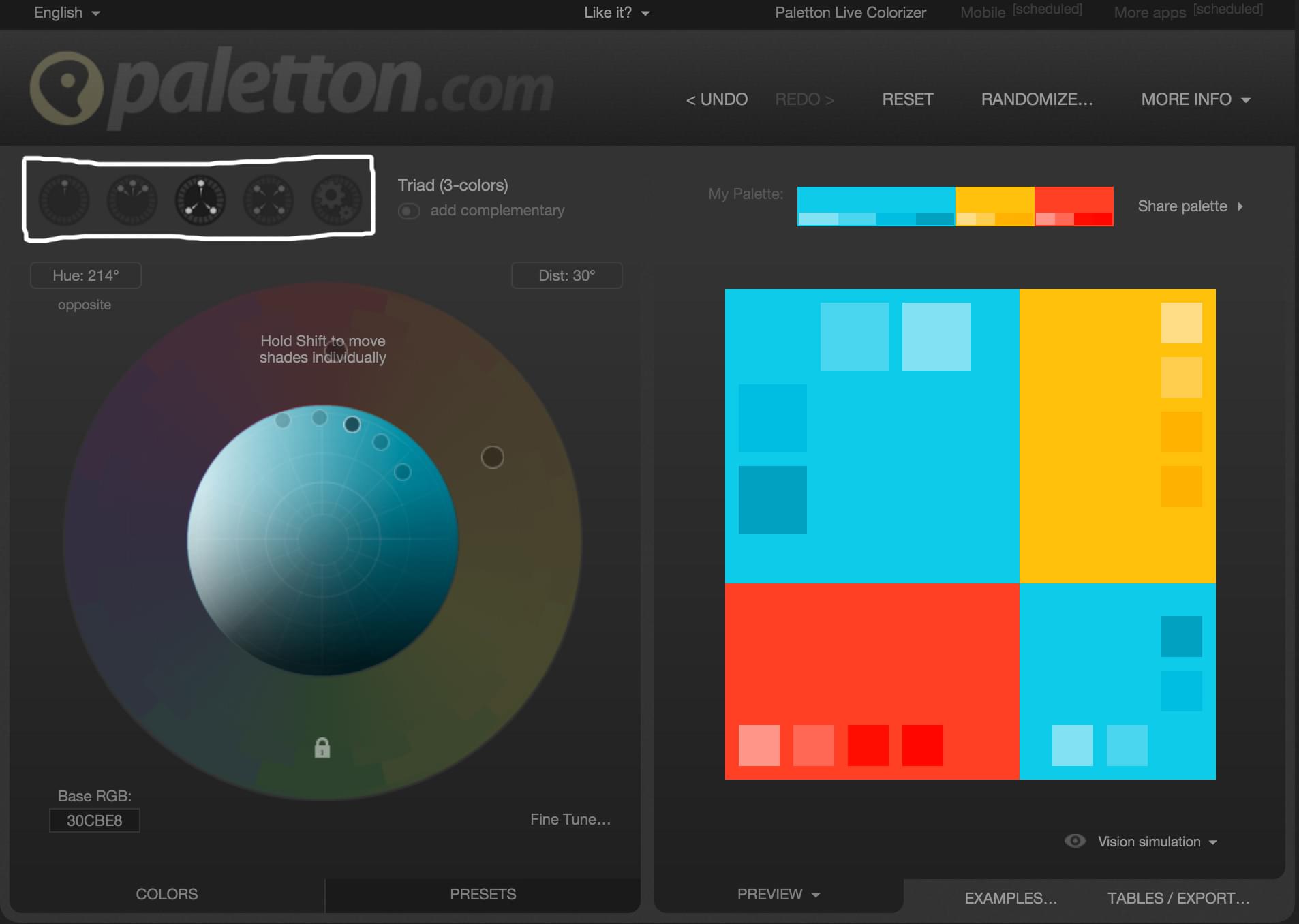
或者,如果你不喜欢生成的颜色,可以点击位于顶部的几个按钮来发现更好的。
点击以发现喜欢的色系(大图)
就本人而言,我十分喜欢三色系按钮(Triad按钮)生成的红色,所以我会用在我们的配色方案中。Paletton在背后所做的事情当然有科学理论依据,但是,现在先放一放。稍后你会学到其理论,所有的事情都会变得清晰。
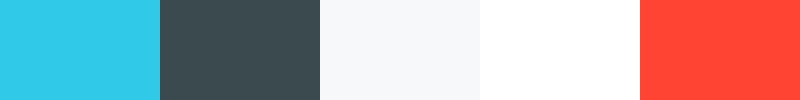
已经有了漂亮的基本色,醒目的强调色,让我们加入白色,因为白色一直都好搭配。下面是我们现在的配色方案:
目前的调色板,正在成形(大图)
现在缺失的是一些灰色。
添加灰色
我的大多数项目中,我发现两种色度的灰色永远有用,一种是深灰,一种是浅灰。你会经常用到它们。
深灰一般用于文本,当需要与白色区域有些细微差别时用到浅灰(一般是背景)。
可以通过两种方式选择灰色:
- 再次用到Dribbble和Designspiration,从之前匹配基本色的搜索结果中找一个不错的灰色。但在搜索条中输入
blue website,会有更多有关灰色的结果; - 如果有Photoshop或类似的软件,可以用Erica Schoonmaker的技术 和基本色来调和灰色。
创建和谐的灰色
为通过Erica的方法取得我们发亮的新和谐灰,先随便选两个默认的灰色,然后采取如下步骤:
- 创建两个色度的灰色,
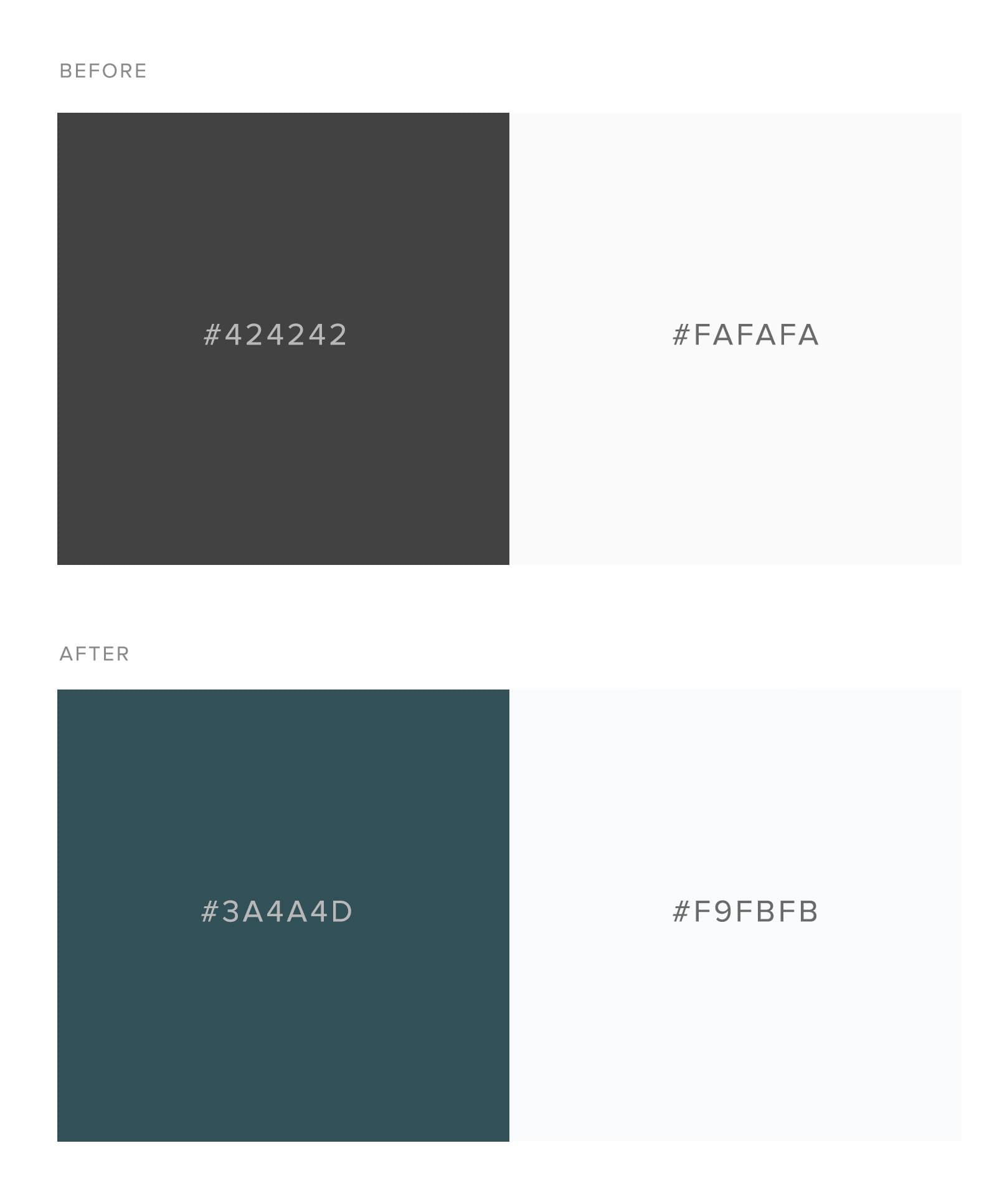
#424242和#fafafa - 在两个色度上插入一个颜色填充层
- 把填充层的颜色改成基本色(
#30c9e8) - 设置图层的混合模式为叠加,把不透明度降到5%到40%间(本例是40%)
- 使用颜色拾取器并拷贝新的颜色
Vimeo video: nice-greys, Youtube video(译者加): Creating Harmonious Color Schemes
我需要指出当叠加的颜色是蓝色时这个方法工作得格外好,对于其他颜色,要么把不透明度降到5%至10%,要么坚持原来的灰色。
挑选调和了基本色的灰色是个造就大不同的小事(大图)
瞧!我们做到了!
我们的配色方案完成了,相信你会感到自豪。
漂亮的配色方案,能用了(大图)
应用配色方案
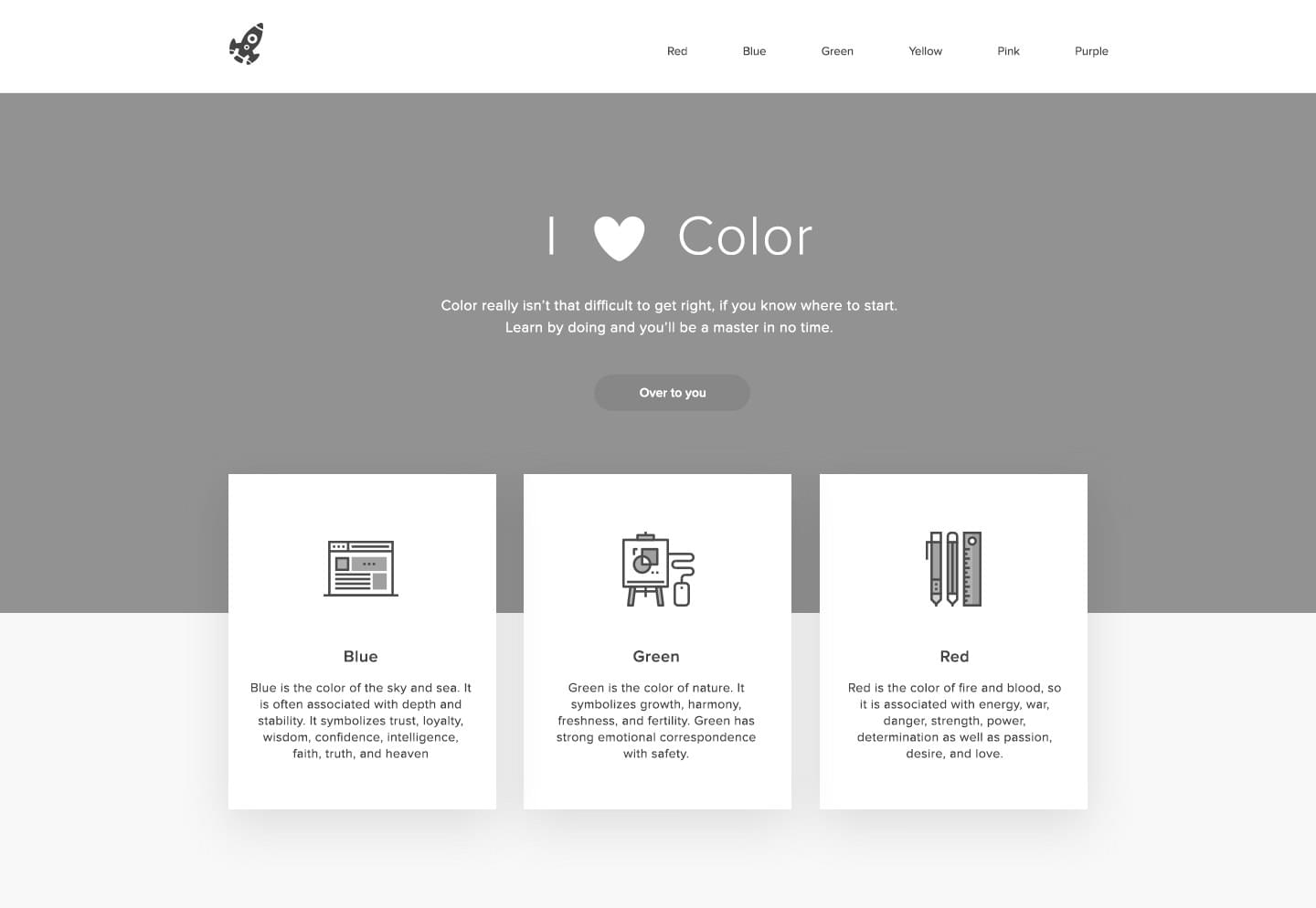
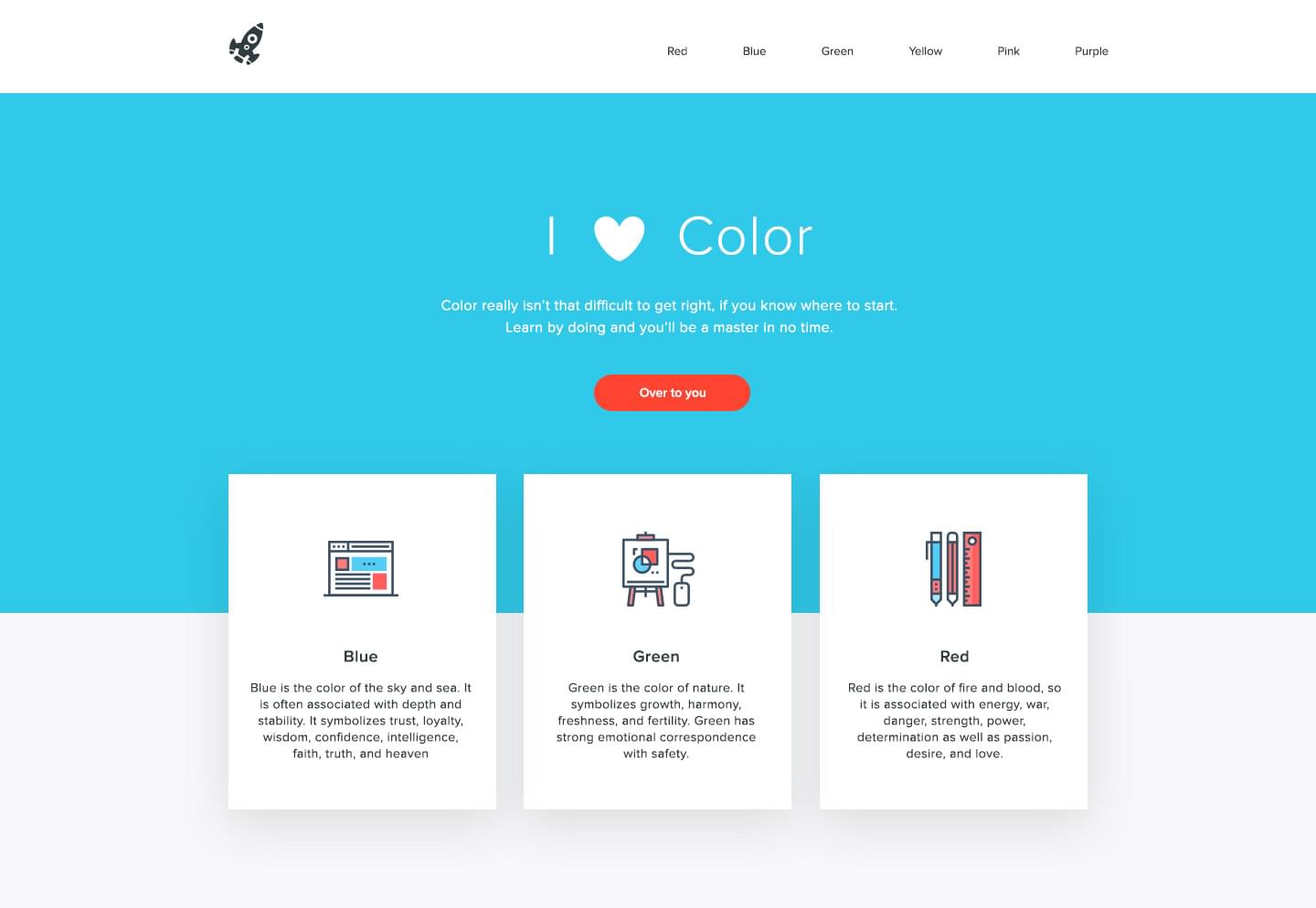
现在我们已经得到了配色方案,到用的时候了。这完全是另一个话题。但为让你有所了解,这里有一个灰度设计稿和一个着色后的版本。
小贴士:如果你纠结于颜色,一个不错的技巧是先用灰度模式创建网站的布局,弄清层次结构,再试用颜色。
以灰度模式布局网站有利于应用配色方案(大图)
着色后的版本(大图)
如你所见,蓝色是这里的特征色,大面积地使用,也用在图标中。
我们的强调色,红色,相对于基本色它引人注目,小面积地使用,用在按钮上和图标中。这个红色用的越少,越显得夺目。
深灰用在文本,LOGO和图标的轮廓。图标中别不放这种颜色,小细节造就大不同。
背景使用白色和浅灰色。浅灰色根本不需要,但我发现这是另外一个能让网站赏心悦目的小细节。
当使用颜色和文本时,确保背景和文本有足够的对比是很重要的,这有助于色盲和低视力者阅读你网站上的文字。有许多工具可用于查寻遵守WCAG准则的颜色。两个流行的工具是WebAim Color Contrast Checker和Lea Verou写的Contrast Ratio 。
结语
如你所见,除了今天创建的调色板中的颜色,我们真得不需要太多,但也不意味着局限于此!
使用上述技术,当你需要时,你能扩展你的调色板来掌控更多的颜色(大图)
设计时,你或许判定引入更多颜色进调色板是适当的,这绝对可以!只要细心,能用上述步骤找出更多能与你的配色方案一起工作的颜色。
美妙的地方在于这事你做的越多,选择颜色时你干得越好,你会知道哪些能一起工作,哪些不能。有时上述方法产出的结果不尽于人意,所以随时调整。学习颜色理论,却不见理论,玩儿得开心!